虹色に色が変わるアニメーションスタイルの設定 | animation | CSS | HTML - IT the Best.
CSS】ふわふわドキドキ動くボタンの作り方!上下や拡大縮小アニメーション.
コピペでOK】イメージ別!サイトをリッチに見せるためのCSSアニメーションまとめ【デモ・サンプルコード付き】 – 東京のホームページ制作 / WEB制作会社 BRISK.
動くWebデザインアイディア帳 | 久保田涼子, 杉山彰啓 |本 | 通販 | Amazon.
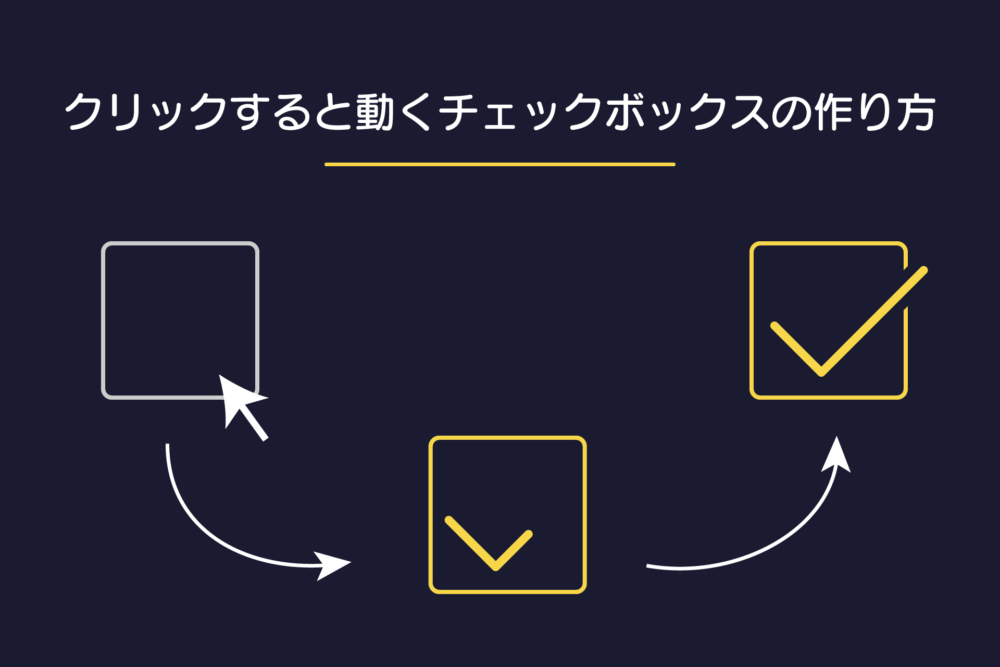
CSSのみ】クリックすると動くチェックボックスの作り方 | KumaTechLab.
感謝の声続々! 動くWebデザインアイディア帳 jQuery CSSアニメーションの初心者でもコピペで動く 実装したい基本の動き をこの1冊が丸ごとカバー 久保田涼子 著 杉山彰啓 sogelec.re.
CSSのみで上下に動くアニメーションを作成する方法 | TRENDKAT.
サイト訪問者を惹きつける!動くテキスト効果のスニペット10選【CSS&Javascript】 - SeleQt【セレキュト】|SeleQt【セレキュト】.
background-imageで指定した画像にアニメーションをつける | リードスタイル株式会社(山梨県甲府市).
使える!CSSアニメーション 20選 | SONICMOOV LAB.
Web デザイン】アニメーションが心地良いWebサイト11選 | WEBDESIGNDAY.
縦線が動いてスクロールを促す | 動くWebデザインアイディア帳.
CSS】CSSだけでマウスオーバーをすると動く顔のアニメーションを作る - YouTube.
超激安動くWebデザインアイディア帳 jQuery、CSSアニメーションの初心者でもコピペで動く! 「実装したい基本の動き」をこの1冊が丸ごとカバー/久保田涼子/杉山彰啓 PC・システム開発 | hh2.hu.
PURE CSS】ホバーで動く!シンプル・モノクロ・グラデーションのボタンデザイン50 | ショボいウェブ制作.
動くスクロールダウンを作ってみよう! - Next.
スクロールしたら動くアニメーションを素のJavaScriptとCSSで実装|BringFlower.
CSS】keyframesで線が動くアニメーションの作り方 | ZeroPlus Media.
HTML・CSS】マウスホバーで動く、おしゃれアイコンの作り方を解説 - Let's フリーランス.
コピペ可】CSSだけで矢印が繰返し動くアニメーション|DAD UNION - エンジニア同盟.
スクロールに合わせて要素が動くアニメーションを自作してみた【JavaScript・WEBプログラミング・WEB初心者・WEB制作・css・css animation・css アニメーション・javascript・js-animation・parallax・スクロールアニメーション・パララックス】 | 湘南(藤沢市、茅ヶ崎市 ....
動くマーカーをCSSとjQueryで自作する方法を解説【プラグインなし】.
動くWebデザインアイディア帳『jQueryとCSSを組み合わせて動かす』から抜粋:クリックアクション(クリックで動かす) | ぬま畑のLaboratory.
CSSアニメーションでふわふわ上下に動くボタン(影付き) - 雑記ブログinアメリカ.
CSSで作る! シャッターのように背景が動くページ遷移アニメーション.
伸び縮みする矢印のアニメーションサンプル【CSSのみや、スクロールで発火】 | KAITEKI CHOKIN.
動くWebデザインアイディア帳『jQueryとCSSを組み合わせて動かす』から抜粋:読み込みとスクロール | ぬま畑のLaboratory.
40個】CSS3ボタン集 – 3Dアニメーションで動くボタン等、40種類の色々なボタンを作ってみたよ。 | Stronghold Archive.
CSSで背景に動くアニメーションをつける方法・ツール【めちゃ簡単】 | Tarokenlog.
背景グラデーションのアニメーションをCSSで作成する方法 | 素材サイト管理人の備忘録そあるブログ.
マウスオーバーエフェクト - 動くCSSのためのメモ。.
サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く背景アニメーションの作り方 | SWELLマニア.
出色 動くWebデザインアイディア帳 jQuery CSSアニメーションの初心者でもコピペで動く 実装したい基本の動き をこの1冊が丸ごとカバー 久保田涼子 著 杉山彰啓 michelephoenix.com.
CSSで動くボタンをつくる!クリック押下ボタン。 | オフィス ギリコ.
CSS:ボタンを目立たせたいときに使えるループアニメーションの作り方:SwitchBox.
transform scale】複数画像が動くCSSアニメーション4選|レスポンシブ | ゆるジョブ.
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) | knowledge / baigie.
レア?!☆ 動くWebデザインアイディア帳 jQuery、CSSアニメーションの初心者でもコ - 通販 - doctorvision.net.
以下でより多くの写真を発見:
画像が動く css






![パーツ]矢印 css animationで上下にバウンドして動く - copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://finacocina.com.mx/img/cedcafad55809e23ac4ee2acea3e3360.gif)




![ぬるっと動く!CSSホバーアニメーション7選[コピペあり] - gatch.site](https://finacocina.com.mx/img/1dd98ab0993ced0cbb1630eca957aa26.jpg)














![パーツ]矢印 css animationでふわふわと上下に動く - copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://finacocina.com.mx/img/-css-11.jpg)