これが本当のレスポンシブ対応!スマホで見るからこそ真価が発揮されるサイト事例の紹介|動画制作ならCスクエア横浜.
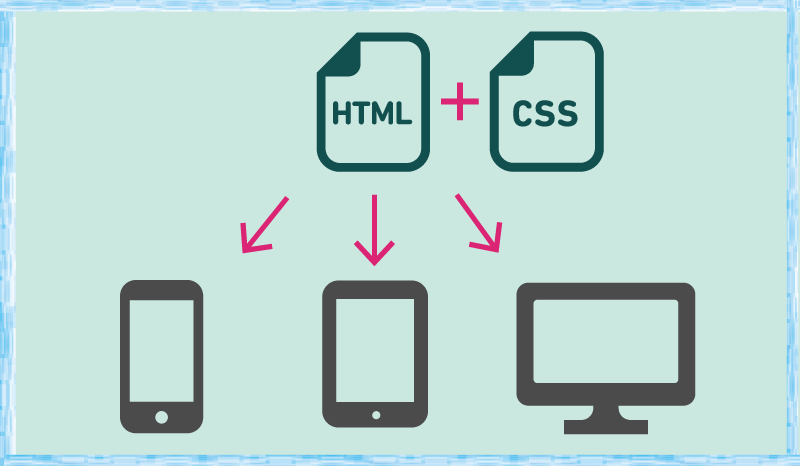
レスポンシブWebデザインとは?3つのメリットと実装方法を解説.
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法!【jQuery】 | デザインレベルアップ.
レスポンシブWebデザインで、スクリーンサイズが中途半端なときにデザインが崩れないようにするための実装方法 | コリス.
iframeのGoogleフォームをレスポンシブ対応にする | Old Sunset Days.
slickの使い方からカスタマイズまで【スライダープラグイン決定版】 – 東京のホームページ制作 / WEB制作会社 BRISK.
STUDIOのレスポンシブデザインで押さえておきたい技3選.
ホームページを印刷したらレイアウトが崩れるのはなぜ?ブラウザ別解決方法を解説 | 複合機・プリンター販売店 事務機器ねっと.
iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する(レスポンシブ)方法 | FC2ブログカスタマイズ | SE Life Log – VBAを中心にその他IT備忘録 –.
背景画像の比率を保ったまま、レスポンシブ対応する | たねっぱ!.
widthとmax-width、時々、min-width - Web鍛(うぇぶたん).
画像のレスポンシブ対応 - ホームページ入門サイト.
HTMLで作ったサイトをスマホ対応する方法!レスポンシブ対応について解説 - WEBCAMP MEDIA.
wordpress/Luxeritas】スマホでレスポンシブadsenseバナーの左右が切れる場合の2つの対応方法.
WEBゲーム開発で気をつけたい!6つの気づきをシェア - bravesoft blog.
Stravaのブログ埋め込みで幅が切れる・はみ出すときの対処法-しろうとチャリ改造日記.
レスポンシブWebデザインとは?3つのメリットと実装方法を解説.
Googleカレンダーをレスポンシブ対応でウェブサイトに埋め込む方法 | 3061.jp.
Stravaのブログ埋め込みで幅が切れる・はみ出すときの対処法-しろうとチャリ改造日記.
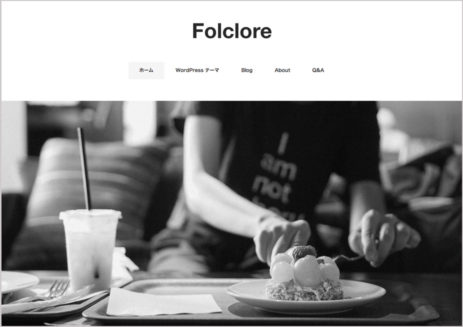
シンプルミニマルなポートフォリオサイトのレスポンシブWebデザイン | Web風.
レスポンシブWebデザインとは?3つのメリットと実装方法を解説.
画像のレスポンシブ対応 - ホームページ入門サイト.
レスポンシブデザインでも改行を使い分ける方法【PC・タブレット・スマホ】 | デザインレベルアップ.
スマホ】レスポンシブで右側に生じた謎な余白(空白)を消す方法 | bl-blog.
iPadでスカイスクレイパー広告の右端が切れる | 不具合報告 | Cocoon フォーラム.
Cocoon】スマホのアドセンス広告が切れるんだけど?追記しよう。 | ねんごたれログ.
Chromeの画面キャプチャー拡張機能 Awesome Screenshot で画像の右端が切れるバグ – Jill Tone Blog.
css】背景画像をレスポンシブできない|指定方法を解説 | ほぼほぼ4コいち.
忍者AdMax、Amazonの貼付け広告コード(iframe広告)をレスポンシブテーマで使う時に、広告画像の下の方が途中で切れるのを解決する方法 | シンプルでおしゃれなWordPressテーマ Minimal WP.
WPテーマをLuxeritasからCocoonに変えた理由.
スマホ対応じゃない問い合わせフォームを「とりあえず」レスポンシブにする方法 - 西沢直木のIT講座.
HTML&CSS】レスポンシブWebデザイン「@media only screen and(max-width: ) {}」 | Beginavi.
横幅いっぱいのメイン画像を配置したレスポンシブコーディング | AP*DesignFactory | ホームページ制作 Wordpress LPコーディング - 東京 調布を拠点に活動する個人事業主.
PCサイトのレスポンシブ化で横揺れさせない6つのポイント | HPcode(えいちぴーこーど).
iframeのGoogleフォームをレスポンシブ対応にする | Old Sunset Days.
WordPress】スマホで表(テーブル)が見切れる場合はスクロールとレスポンシブで対応しよう | Enjoy IT Life.
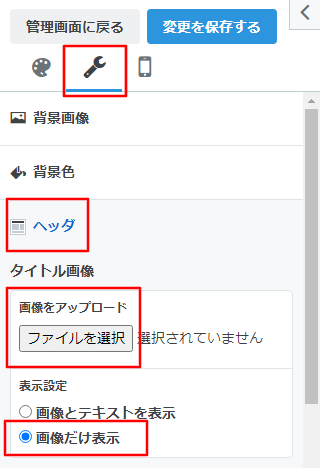
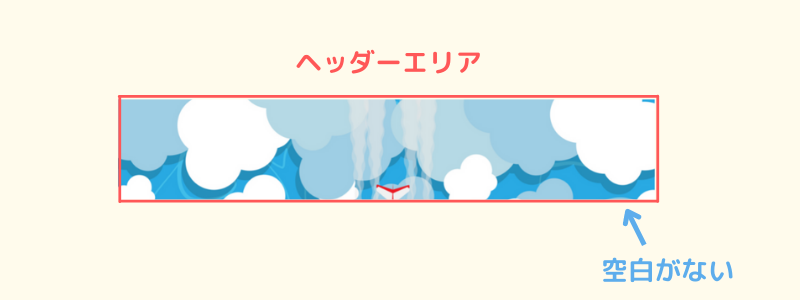
ヘッダー画像をレスポンシブにきれいに表示する方法 - フジブロっ!.
シンプルミニマルなポートフォリオサイトのレスポンシブWebデザイン | Web風.
STUDIOのレスポンシブデザインで押さえておきたい技3選.
以下でより多くの写真を発見:
レスポンシブ 画像 切れる























![CSS] 画面幅いっぱいに画像を表示させ、レスポンシブ時に画像の高さを自動で変える方法|tsuchippo blog](https://finacocina.com.mx/img/235552.jpg)