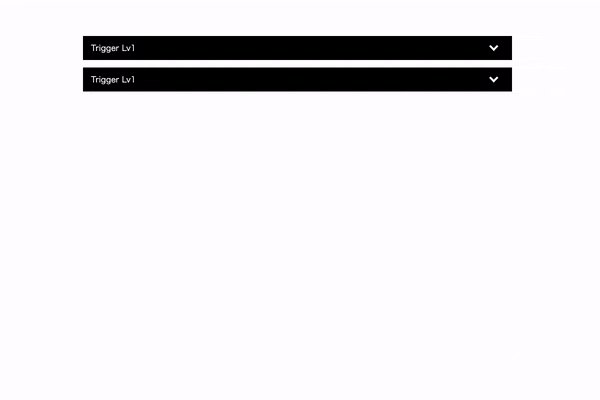
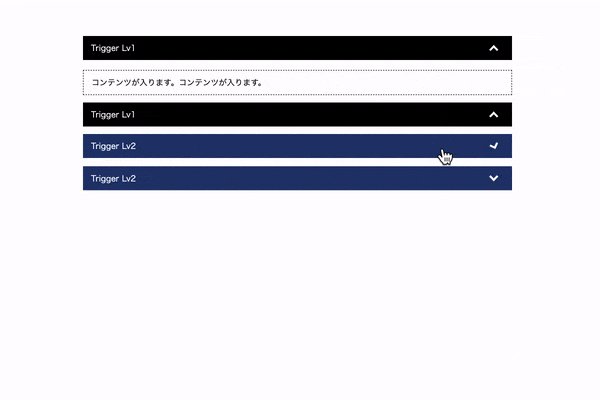
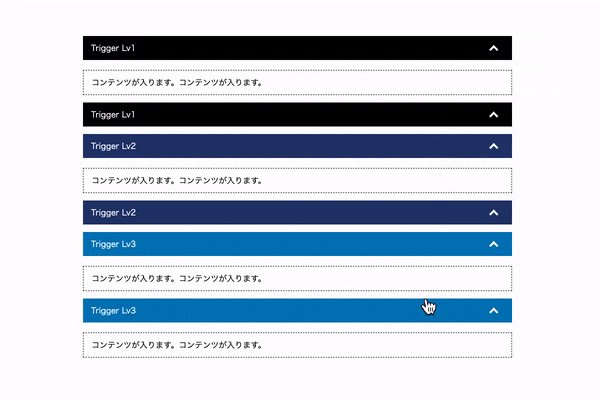
開閉アイコン付きアコーディオンサンプル作成しました | aekana.
素のJavaScriptでアニメーション付きアコーディオンを実装する方法【3通り】 | WebDev Tech.
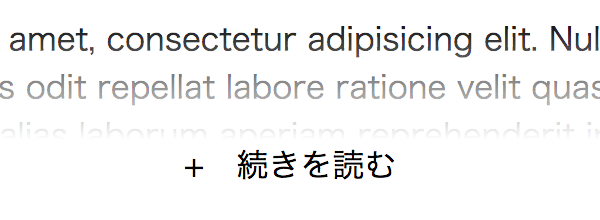
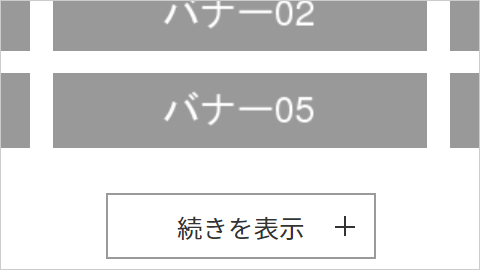
たった6行!】続きを読むボタンで要素を開いたり閉じたりするjQuery・CSSのデザイン作りましたので公開します【webデザイン】 | achiyochi.jp.
jQueryを使わずに実装する開閉切り替え付きアコーディオン|assassin@Web屋.
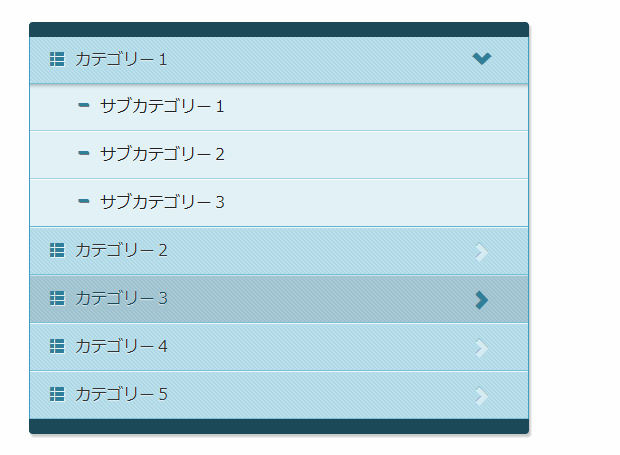
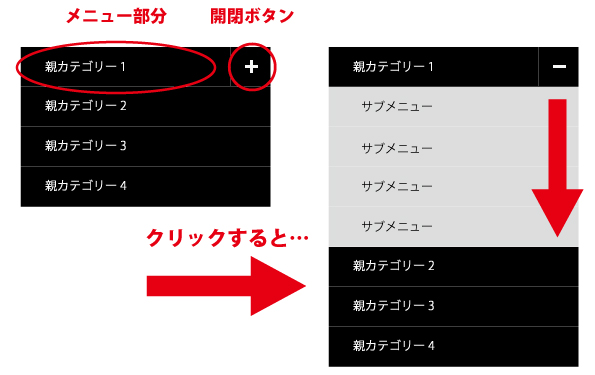
WordPress】カテゴリーをアコーディオン化して開閉ボタンを設置する方法 | ゲンエキバー.
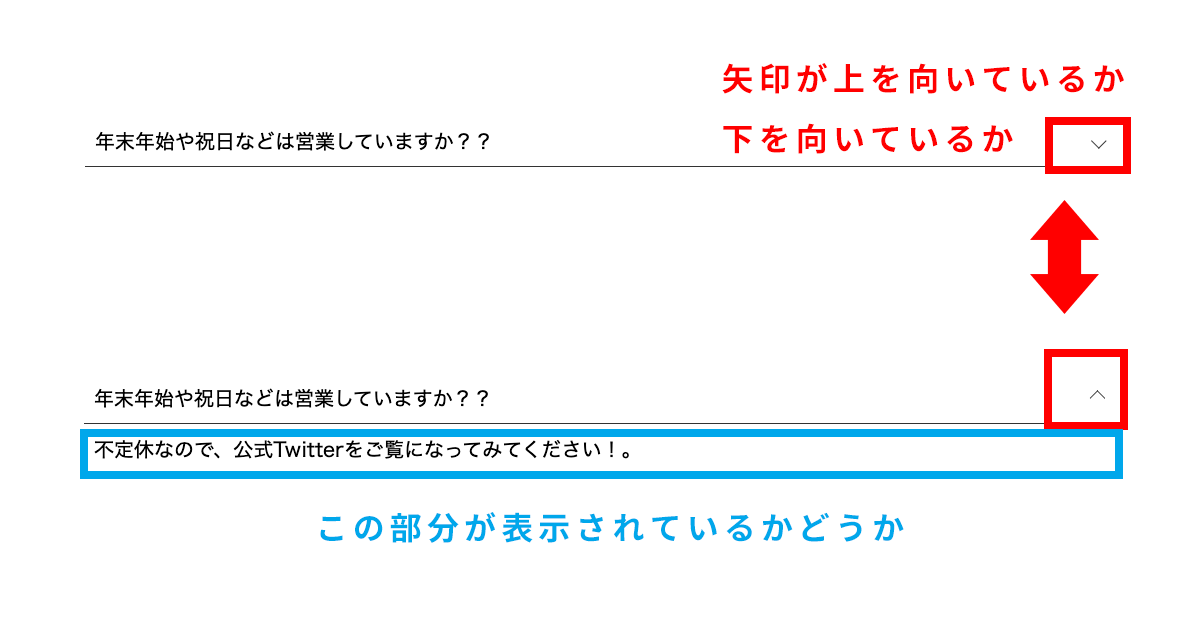
アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転で実装する場合 | WEB制作 活用事例 サンプル.
アコーディオンをjQueryなしで実装する | takblog.
【CSS】CSSだけで作るアコーディオンメニュー | WEBDESIGNDAY.
ISHI NOTE 【WordPress】親カテゴリーのリンクを残しつつ、アコーディオンメニューを有効にする方法.
jQueryで要素を開閉させる「もっと見る」ボタン(アコーディオン)の作り方 - hiromiyablog.
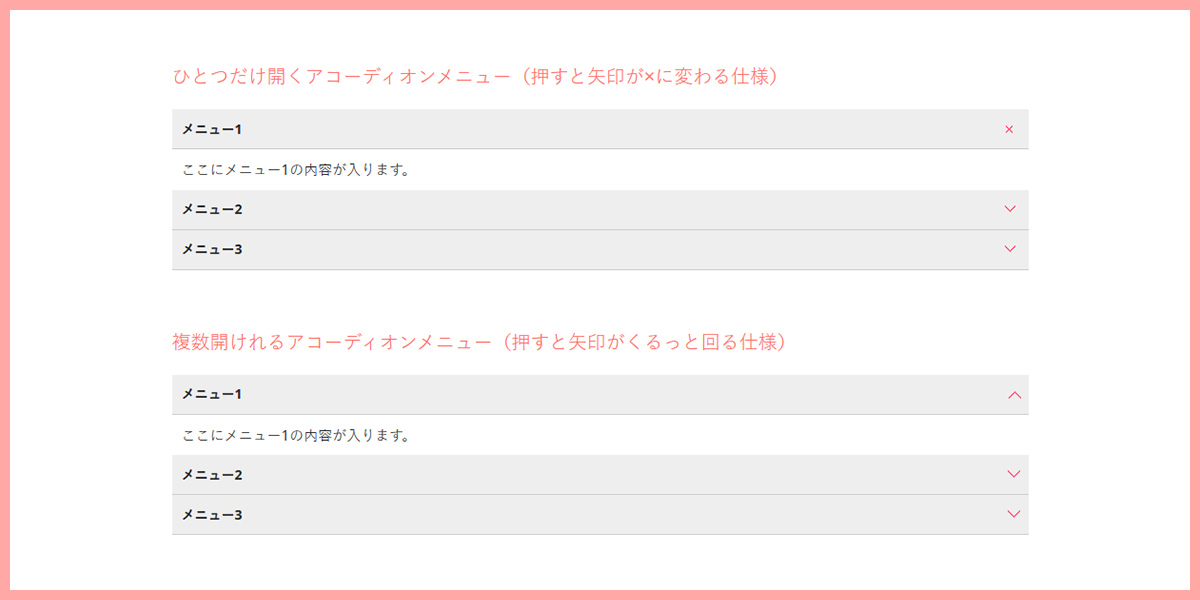
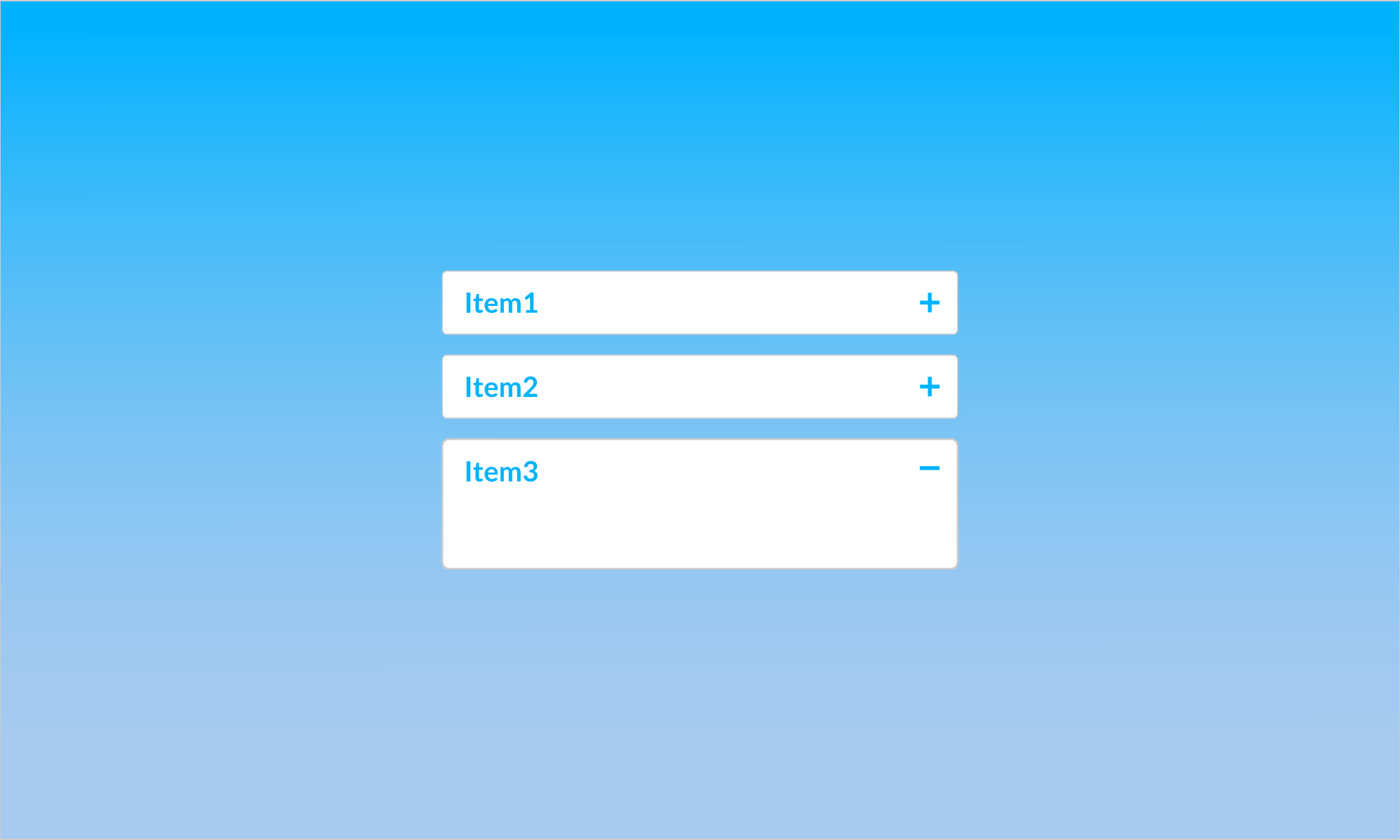
開閉するアコーディオンメニューに使える!+から-へ、+から×へアイコンを切り替えるアニメーション.
JavaScriptで開閉メニューのプログラムを解説【JQuery】.
アコーディオンメニュー】ボタンのテキストを入れ替え【続きを表示・閉じる】 | WEB制作 活用事例 サンプル.
表現力を上げるCSSアコーディオン15選 | SONICMOOV LAB.
素のJavaScriptでアコーディオンメニューを作る(クリックで開閉・jQueryなし)|BringFlower.
開閉するアコーディオンリストがあり、一つ開いたら、他の開いていたのを閉じさせる方法|kasumiblog.
jQueryを使ってアコーディオンを実装 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
jQueryで開閉するアコーディオンメニューの作り方 | GRI-T.
jQuery】アコーディオンメニュー 上下にスライドして開閉するメニュー.
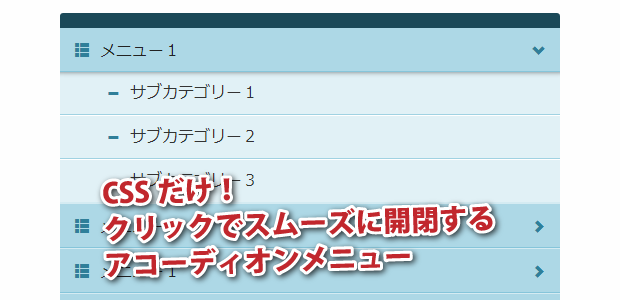
CSSだけ!クリックでスムーズに開閉するアコーディオンメニュー | Webpark.
jQueryで文章をグラデーションで隠してアニメーションで開閉するボックスを作った | hatena chips.
Javascript(jQuery)のslideToggleでアコーディオンメニューを作ろう!.
jQuery】アコーディオン、エリア外からのアンカーでアコーディオンが開く、そしてアンカー場所へ移動する。 | 125naroom / デザインするところ(会社)です。.
jQueryで作るアコーディオン | ゆるゆる日和.
jQueryを使ったハンバーガーメニューボタン開閉の動きの作り方!色々なUI作成に応用できる仕組みについても理解しよう! | Arrown.
jQuery】ラジオボタンのvalue値を取得して開閉するアコーディオンを実装 - Qiita.
JavaScript, JS 】開閉時に開いた要素の先頭にスクロール (頭出し) するアコーディオン - コーディングリファレンス【KONOCODE】コノコード.
jQueryとCSS3を使ったアコーディオンメニューを詳しく説明します | Webpark.
jQuery】上手に隠してデザインすっきり!アコーディオンメニューを実装しよう - spica blog.
jQuery・CSS】jQueryとCSSで作るアコーディオンメニュー | WEBDESIGNDAY.
jQueryでアコーディオンメニューを作成する方法【slideToggle()メソッド】 | KATSUO BLOG.
アコーディオンメニューをおしゃれにするCSSスニペット15選。ヌルっと動く。 | KodoCode.
アコーディオンメニューを実装する | うぇぶもよう.
WordPress】アコーディオンが自動開閉する追従目次の作り方 - ねかつちう。.
jQueryで要素を開閉させ、「もっと見る・閉じる」を切り替え可能な開閉コンテンツ(アコーディオン)の作り方 - hiromiyablog.
本文がグラデーションで消える、続きを読むボタンの作り方 | ザリガニデザインオフィス.
JavaScript】jQueryを使わないアコーディオンメニューの作り方を解説 | ZeroPlus Media.
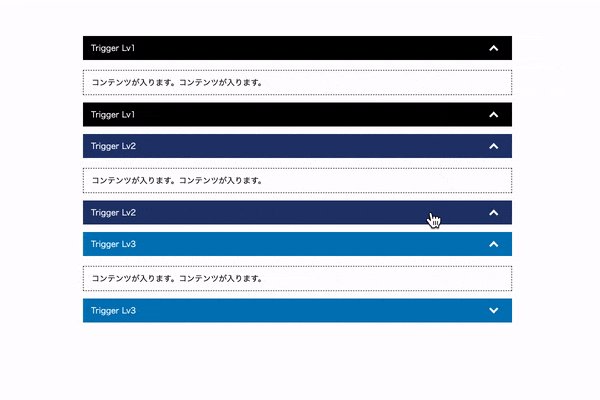
jQuery】クリックで開閉するアコーディオンメニュー7種 | MUGEN WEB note.
jQueryでアコーディオン(クリック開閉メニュー) – さくらいらぼWEB制作版.
以下でより多くの写真を発見:
jquery アコーディオン 開閉 ボタン