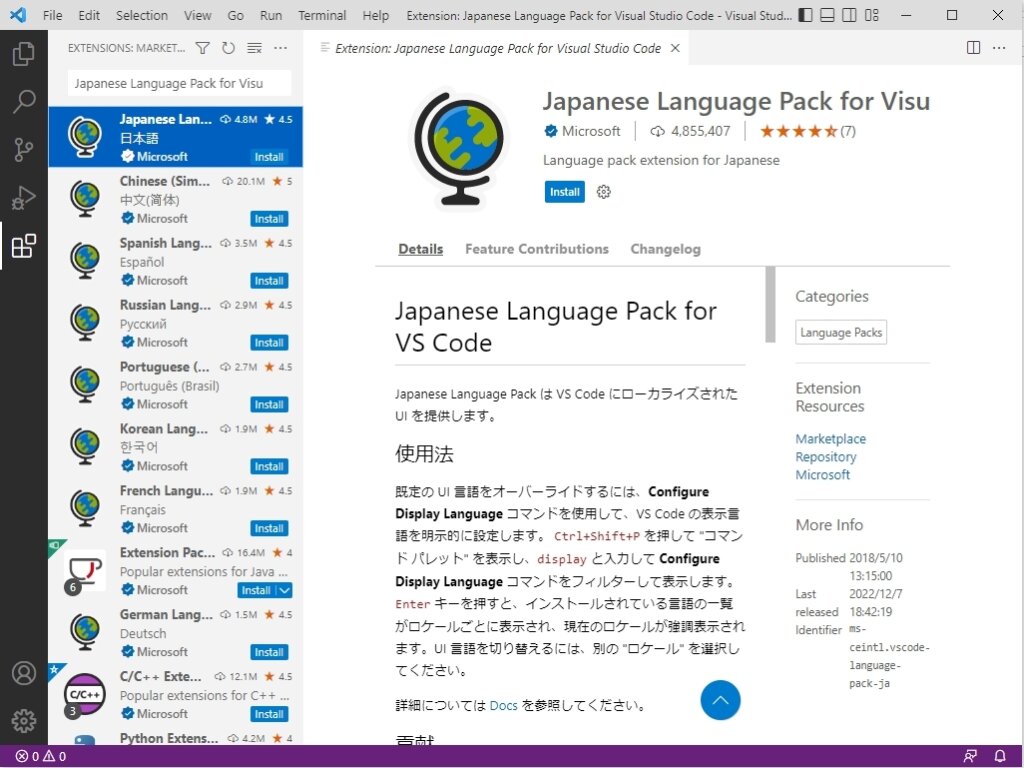
Visual Studio Code】警告表示のための拡張機能を使って学びの速度を上げよう - ultra code.
どこを押してしまったかわからないのですが、vscodeの表示が... - Yahoo!知恵袋.
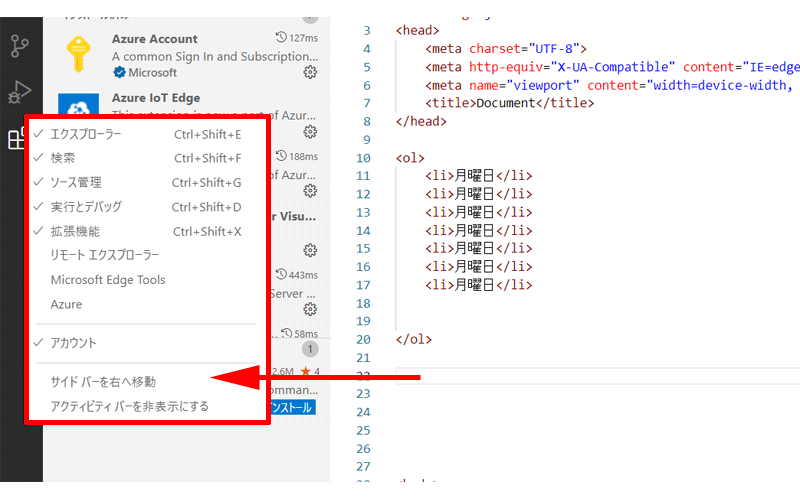
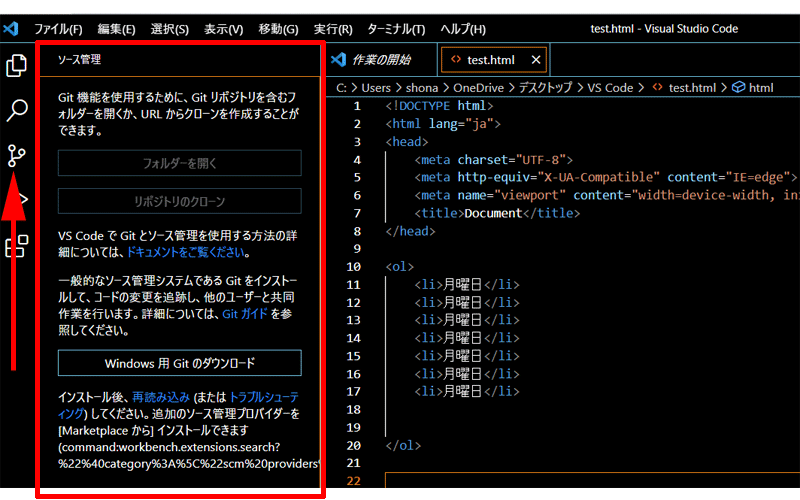
VS Code アクティビティバーとサイドバーの使い方 (for Windows) | アフターコビット.
Pythonのimport文を提示する"quick fix" - Python extension for Visual Studio Code | TECH+(テックプラス).
フロントエンド技術を導入した Java ウェブアプリケーション開発 | hiromasa.another :o).
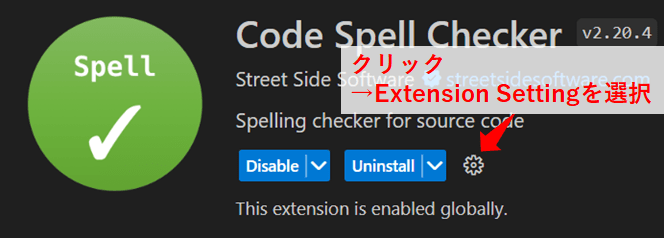
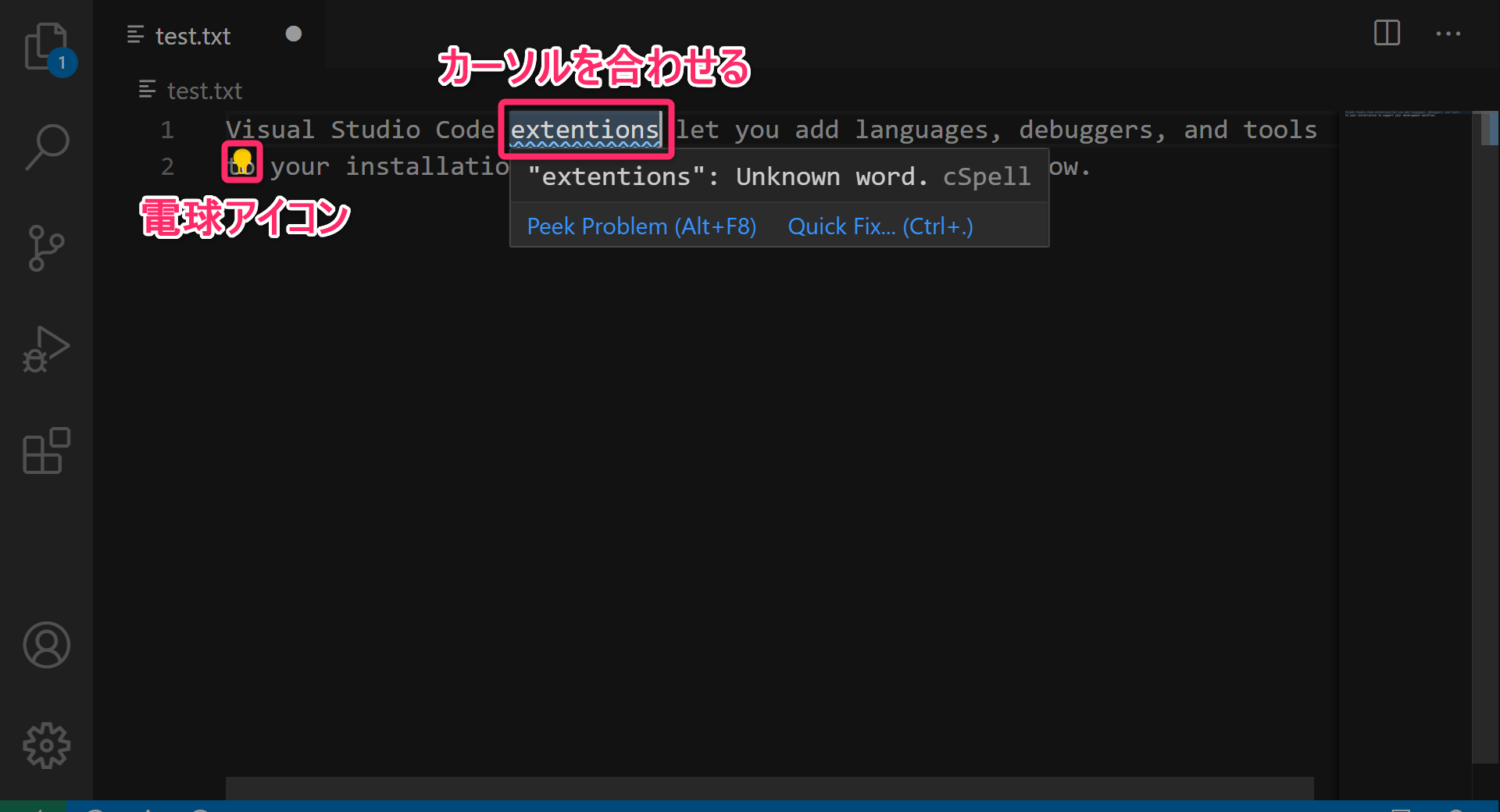
Visual Studio Code向けの簡易スペルチェッカーを実装してみる | 凡人のブログ.
コーディング機能やデバッグやテストの機能が大幅パワーアップ! 次期バージョン「Visual Studio 2017 RC」 (4/4)|CodeZine(コードジン).
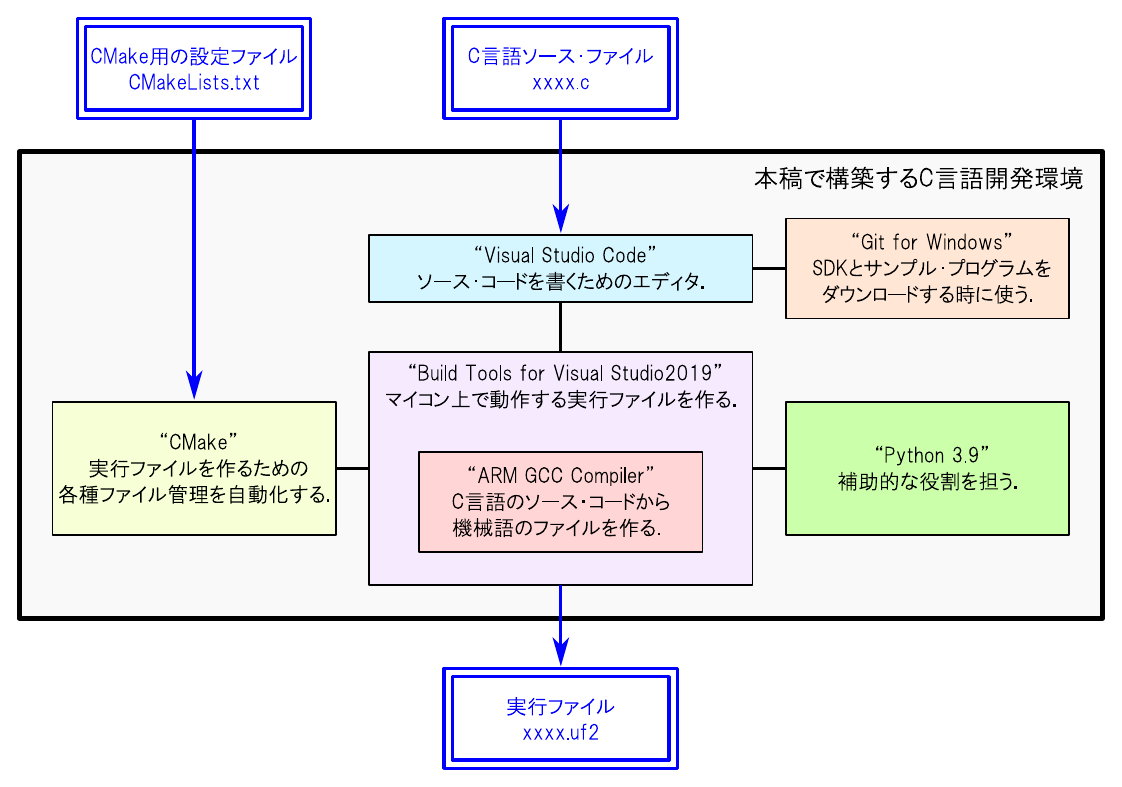
ラズベリー・パイ Picoマイコン入門 C言語開発環境の構築 | マルツオンライン.
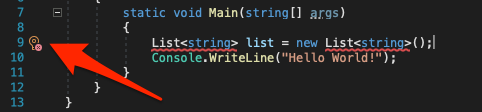
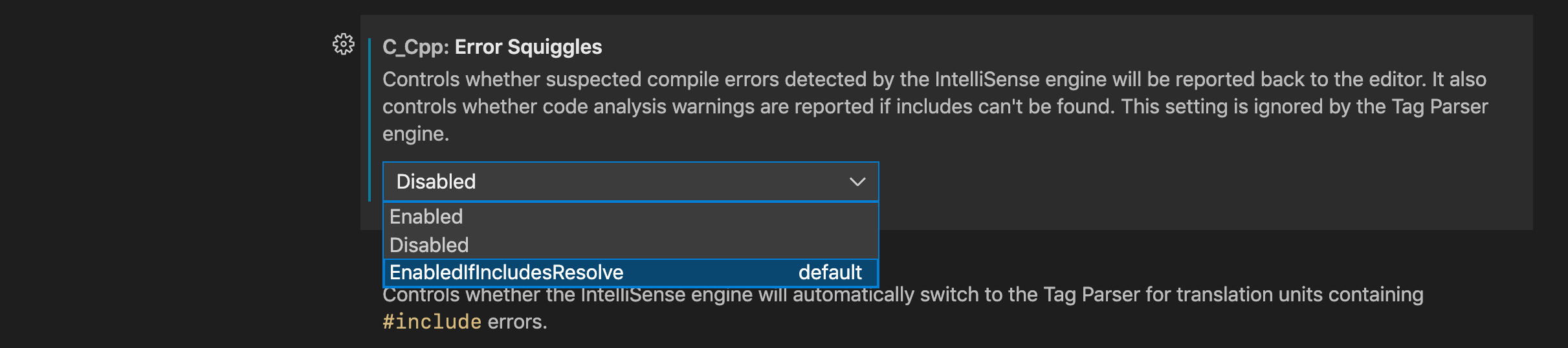
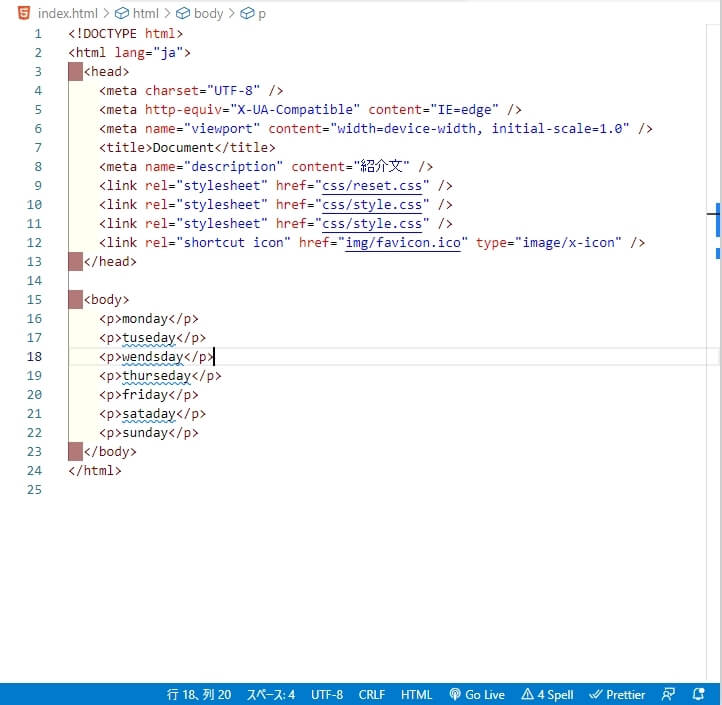
VSCodeでC言語の赤い下線(エラーの波線)を表示させる - Qiita.
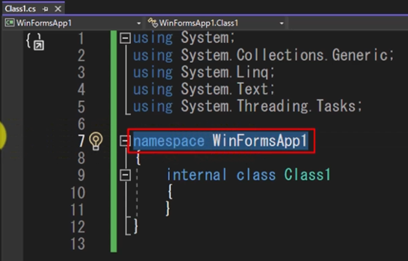
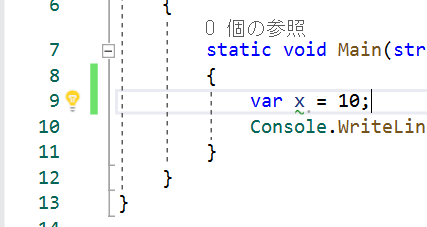
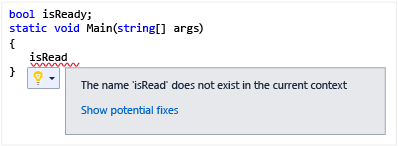
チュートリアル: 電球アイコンによる提案の表示 - Visual Studio (Windows) | Microsoft Learn.
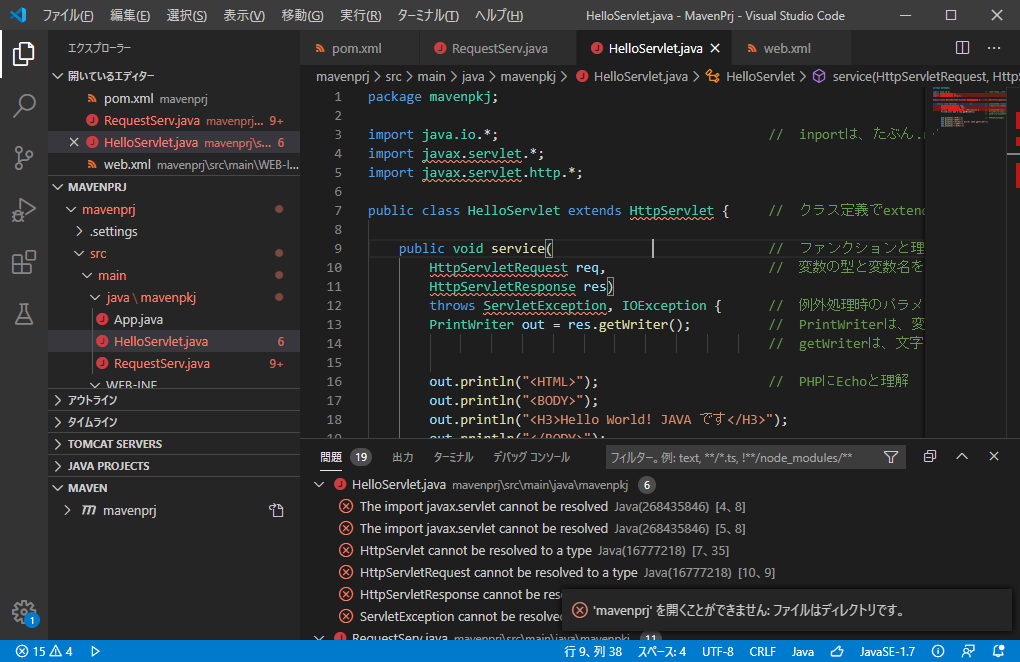
VSCode + JAVA + TOMCAT MAVEN 開発環境(つづき) - RTB SoftLab ラテベ ソフトラボ (ラテベラボ).
Visual Studio Code(VS Code)の制限モードを無効にして拡張機能を使えるようにする | モノとコト.
Visual Studio 2013から2015への乗り換えメモ - プログラム系統備忘録ブログ.
Microsoft、Visual Studio Code向けJava機能の9月版アップデートをリリース|CodeZine(コードジン).
VSCodeの拡張機能「Code Spell Checker」を使う | yokuaru Tech notes.
VSCode + JAVA + TOMCAT MAVEN 開発環境(つづき) - RTB SoftLab ラテベ ソフトラボ (ラテベラボ).
vscodeでこれまでなかったのにいきなり黄色の電球がついたのですがこれは... - Yahoo!知恵袋.
Visual Studio Code は JavaScript 開発が超絶便利になる可能性を秘めている! - てっく煮ブログ.
VSCode】Pythonコードのデバッグ中に画像の入った変数を可視化できる拡張機能を試した - meowの覚え書き.
VSCodeでC言語の赤い下線(エラーの波線)を表示させる - Qiita.
VSCodeでC言語の赤い下線(エラーの波線)を表示させる - Qiita.
チュートリアル: 電球アイコンによる提案の表示 - Visual Studio (Windows) | Microsoft Learn.
Visual Studio Code】警告表示のための拡張機能を使って学びの速度を上げよう - ultra code.
初心者】VSCで stdio.h (ソースファイル)が開けません。|ノフカ(nofuka).
Visual Studio で一番費用対効果の高いショートカット「Ctrl + .」 - かずきのBlog@hatena.
VSCode の Flutter デバッグ機能を使ってみる.
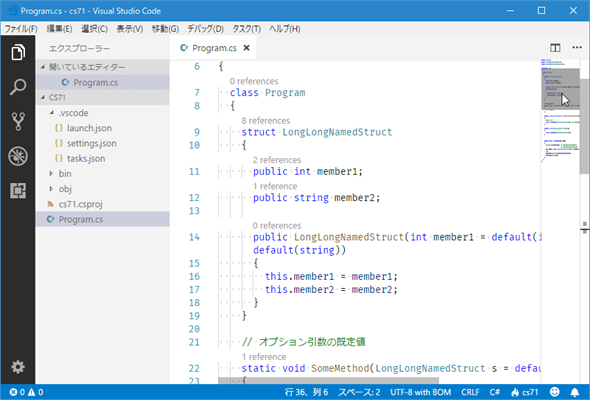
VS CodeでのPythonコーディングを快適にするエディタ機能の使い方:Visual Studio Codeで快適Pythonライフ(1/2 ページ) - @IT.
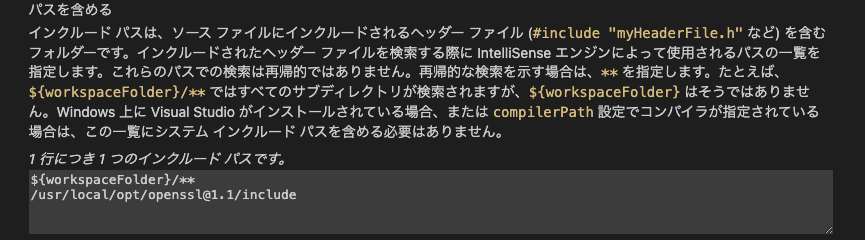
MacでもVSCodeでOpenSiv3D開発したい | 為せばnull.
Visual Studio Code は JavaScript 開発が超絶便利になる可能性を秘めている! - てっく煮ブログ.
VSCode + JAVA + TOMCAT MAVEN 開発環境(つづき) - RTB SoftLab ラテベ ソフトラボ (ラテベラボ).
フロントエンド技術を導入した Java ウェブアプリケーション開発 | hiromasa.another :o).
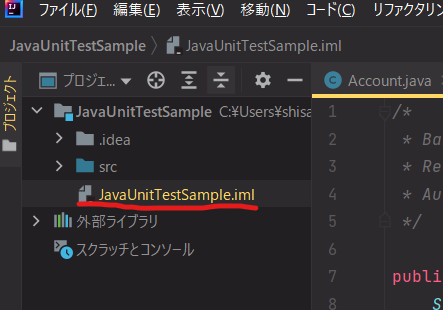
IntelliJ IDEAでJavaコードのユニットテストをする手順 - EurekaMoments.
Visual Studio Code は JavaScript 開発が超絶便利になる可能性を秘めている! - てっく煮ブログ.
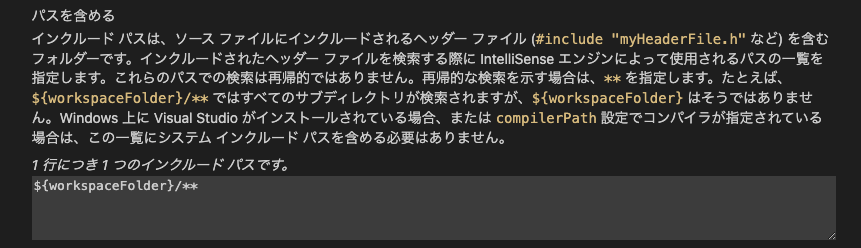
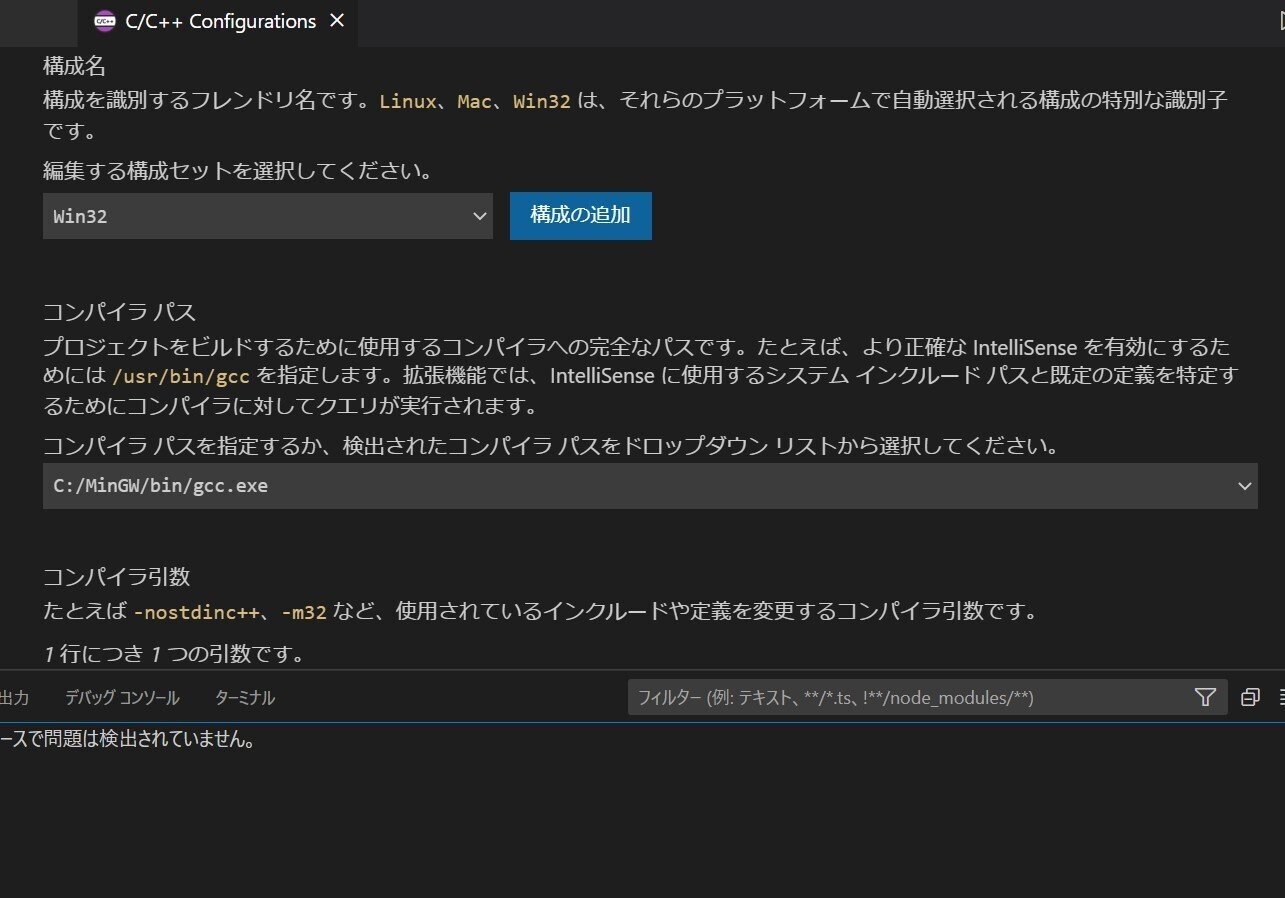
C言語/VSCode】インテリセンスの有効範囲を広げる(includePathの設定) | だえうホームページ.
VSCodeの拡張機能「Code Spell Checker」を使う | yokuaru Tech notes.
Markdown+VSCodeでブログを執筆する環境を整えてみた|SHIFT Group 技術ブログ.
Visual Studio Code 1st Step Guide.
Visual Studio Code で、Brackets のライブプレビューを実現可能にする拡張機能「Live Server」 - べんりあつめ。.
MacでもVSCodeでOpenSiv3D開発したい | 為せばnull.
以下でより多くの写真を発見:
vscode 電球マーク



![Visual Studio Code][Windows] C言語をビルド(コンパイル)&ステップ実行する | Gabekore Garage](https://finacocina.com.mx/img/a97e38efa0bd2c905fb77290830071c2.jpg)

![Visual Studio Code][Windows] C言語をビルド(コンパイル)&ステップ実行する | Gabekore Garage](https://finacocina.com.mx/img/c4cc7d25260432eafc348392c17c7ab3.jpg)
























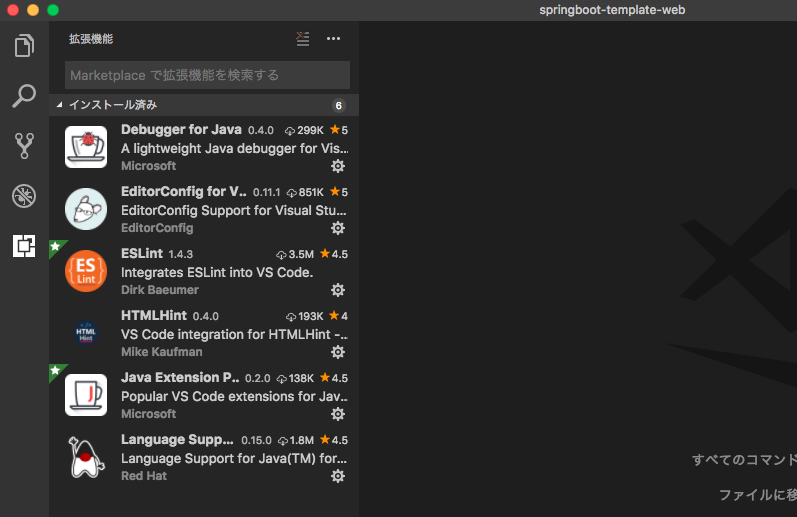
![Visual Studio Code][Mac] C言語をビルド(コンパイル)&ステップ実行する |](https://finacocina.com.mx/img/e7760ee6518d25b37c08499d8f16807e.jpg)